BeautyOS 店家使用說明
歡迎使用 BeautyOS! 本文件會帶您了解以下功能:
歡迎使用 BeautyOS! 本文件會帶您了解以下功能:
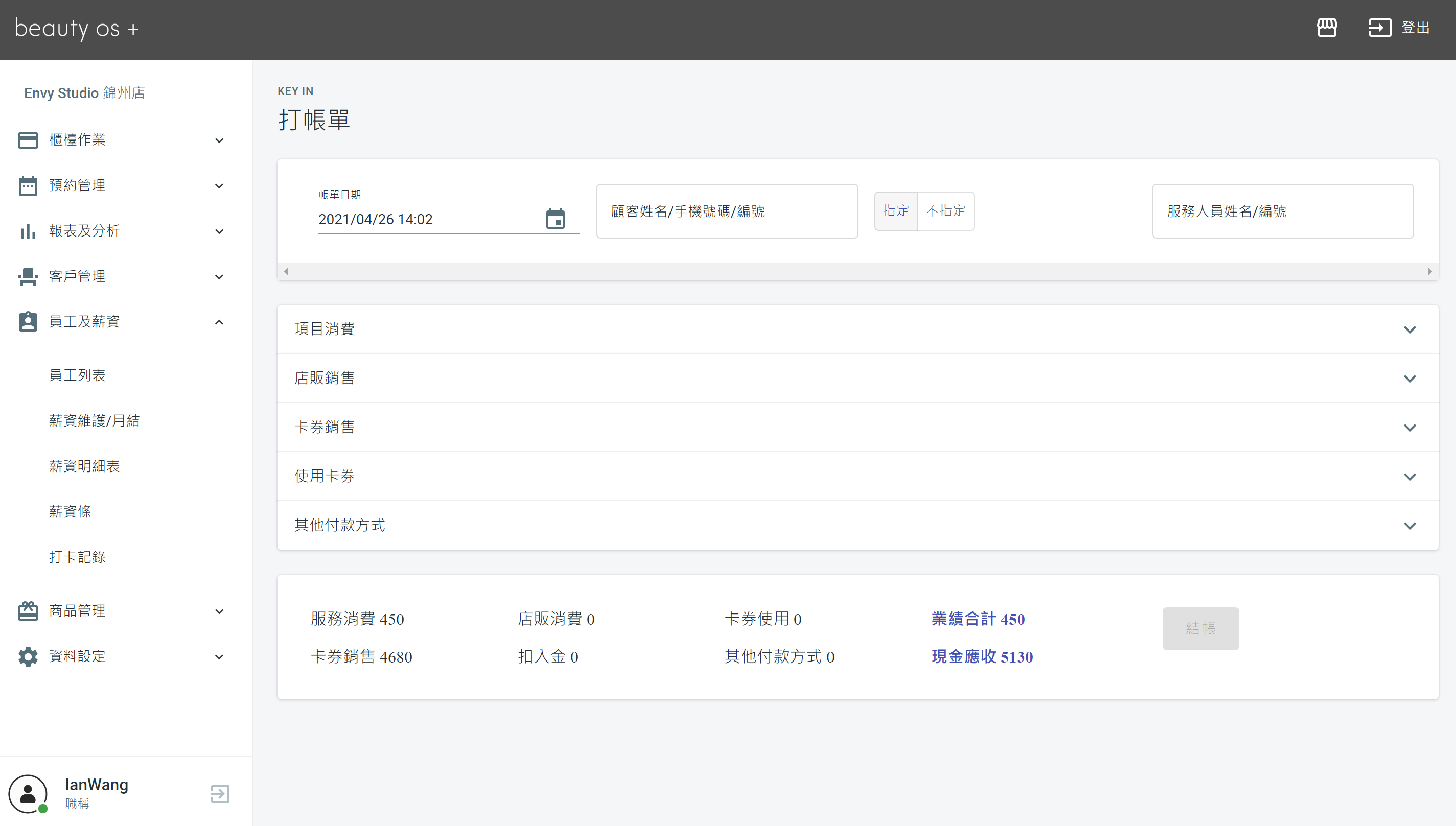
此項功能主要是對訂單帳目進行操作,包含了打帳單、訂單紀錄、櫃檯收支登錄、材料自購登錄以及每日結帳等功能:
當店家有接入新訂單時,可於此處開立帳單,開立後的帳單會錄入訂單紀錄中
若在服務當下未開立帳單,亦可於此處補開帳單

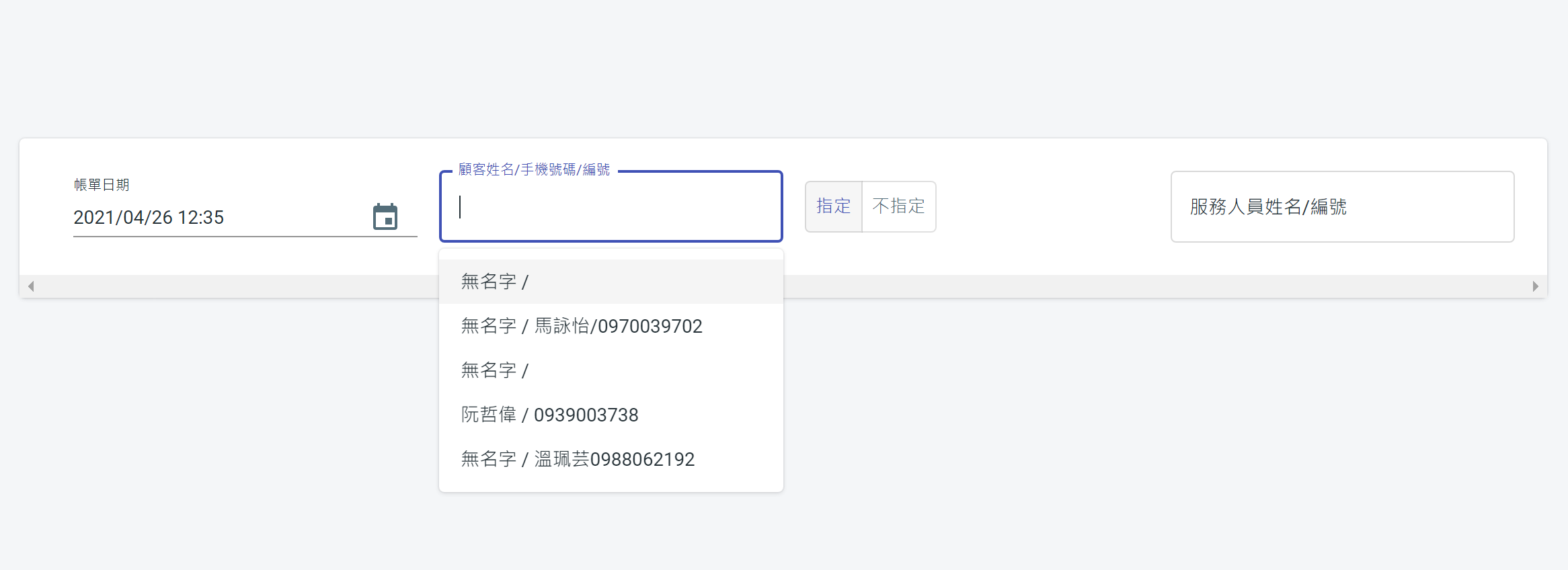
首先我們必須先輸入顧客與服務人員的基本資訊

1. 先點選日期按鈕選擇帳單時間此開立時間為服務發生時間
2. 接著輸入顧客電話,若該顧客先前有帳單記錄則會跳出供使用者選擇
3. 選擇此筆訂單為指定或不指定設計師
4. 選擇該訂單的主要服務人員/設計師,若找不到該人員資訊請先新增員工
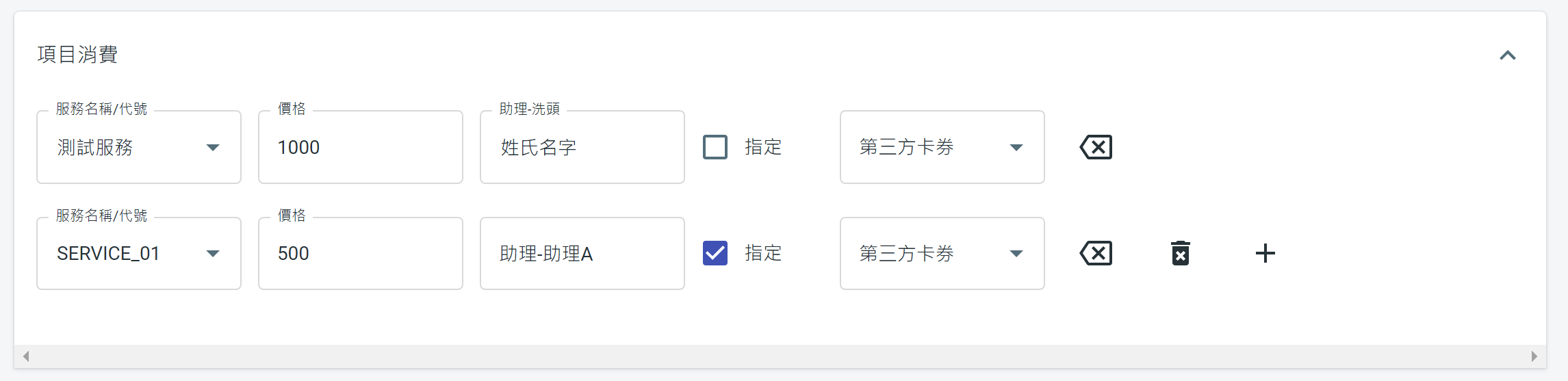
添加服務項目至該筆訂單內

1. 選擇或搜尋服務名稱
2. 系統會自動帶入該服務價格,若要更改可重新輸入服務價格
3. 若該服務有設定互助項目,則可選擇互助助理,並選擇該助理為指定或不指定;若找不到互助資訊請先新增服務項目互助資訊
4. 有使用第三方卡券,則可在此選擇,若找不到卡券資訊請先新增卡券項目
* 服務項目有可能會有多個互助助理
* 若該筆訂單有多個服務項目(EX.剪加染加燙)可點選 按鈕添加新的服務項目
* 若需清空重填可點選
* 若需刪除該項目可點選
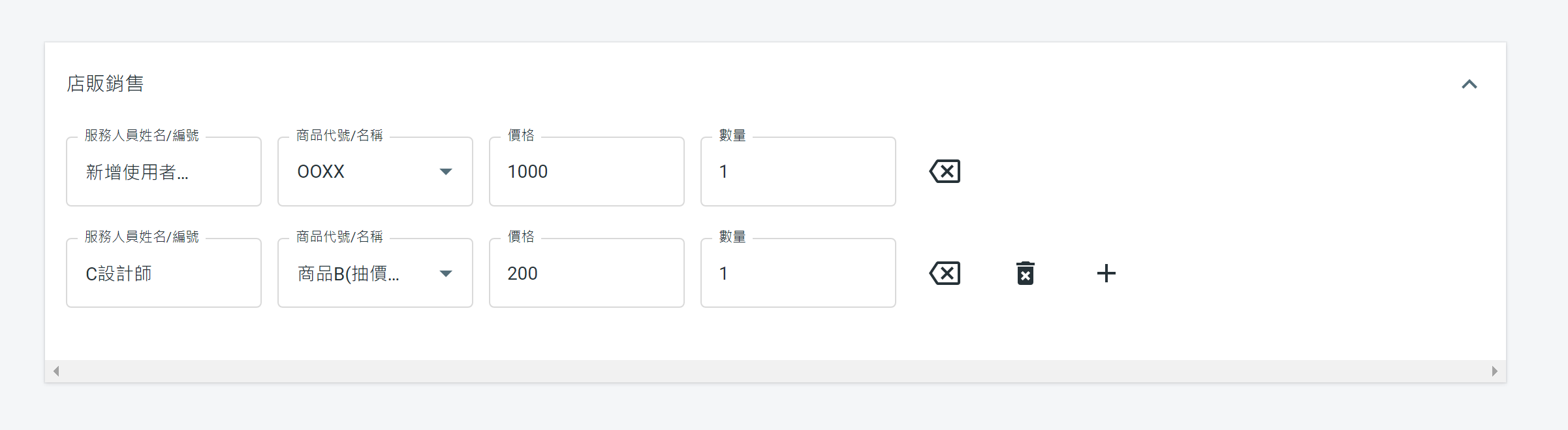
若顧客有購買店內產品,可在此添加該產品至訂單內

1. 選擇銷售人員(該筆銷售將會記錄至此銷售人員業績內業績)
2. 選擇或搜尋該商品
3. 系統會自動帶入該商品價格,若要更改可重新輸入商品價格
4. 填入購買數量
* 若該筆訂單有多個商品項目(EX.髮油、髮蠟)可點選 按鈕添加新的商品項目
* 若需清空重填可點選
* 若需刪除該項目可點選
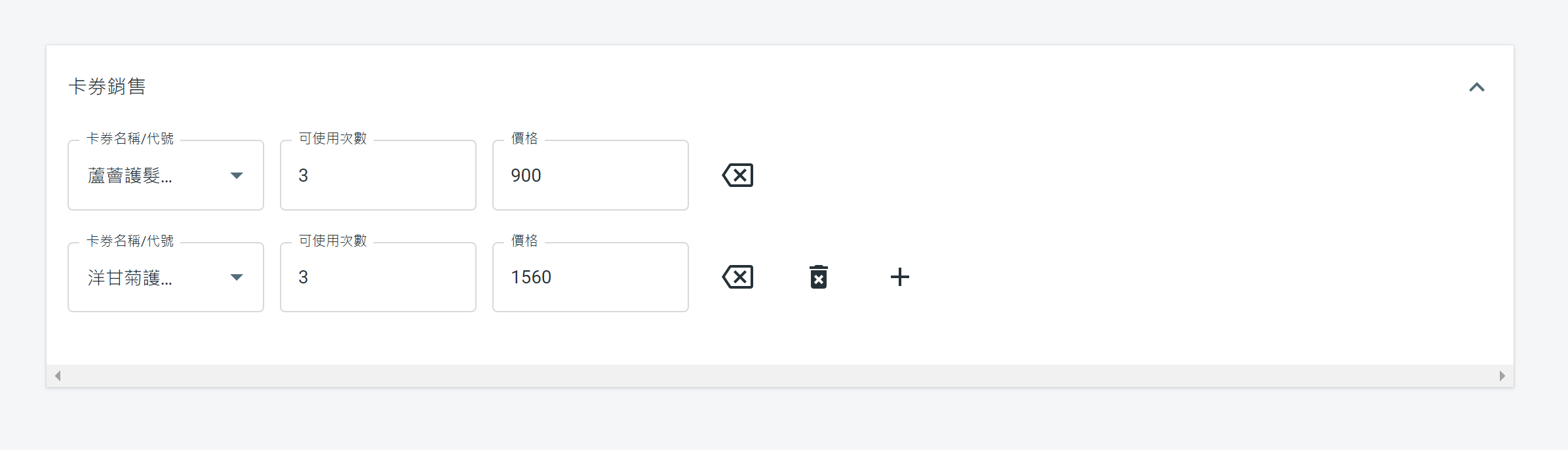
若顧客有購買卡券項目,可在此紀錄至訂單與系統內,日後或當下可直接使用

1. 選擇或搜尋該卡券商品
2. 系統會自動帶入該卡券預設可使用次數與價格,若要更改可重新輸入
* 若該筆訂單有多個卡券購買項目(EX.水光針、洋甘菊護髮)可點選 按鈕添加新的卡券購買項目
* 若需清空重填可點選
* 若需刪除該項目可點選
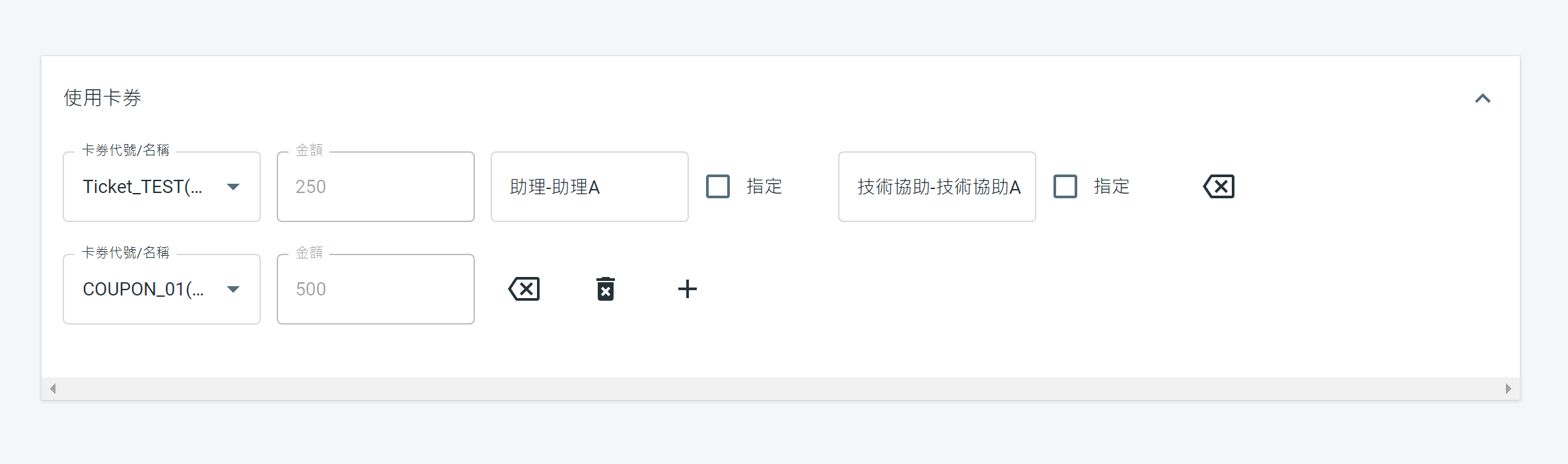
選擇欲使用的卡券

1. 選擇或搜尋該卡券(若無出現則代表該顧客無卡券)
2. 系統會自動帶入卡券金額,操作人員無需輸入
3. 選擇該卡券服務項目的助理,並可勾選指定與不指定,若找不到助理選項請先至卡劵項目新增卡券互助資訊
* 卡券項目有可能會有多個互助助理
* 若該筆訂單有多個卡券服務項目(EX.水光針、洋甘菊護髮)可點選 按鈕添加新的卡券購買項目
* 若需清空重填可點選
* 若需刪除該項目可點選
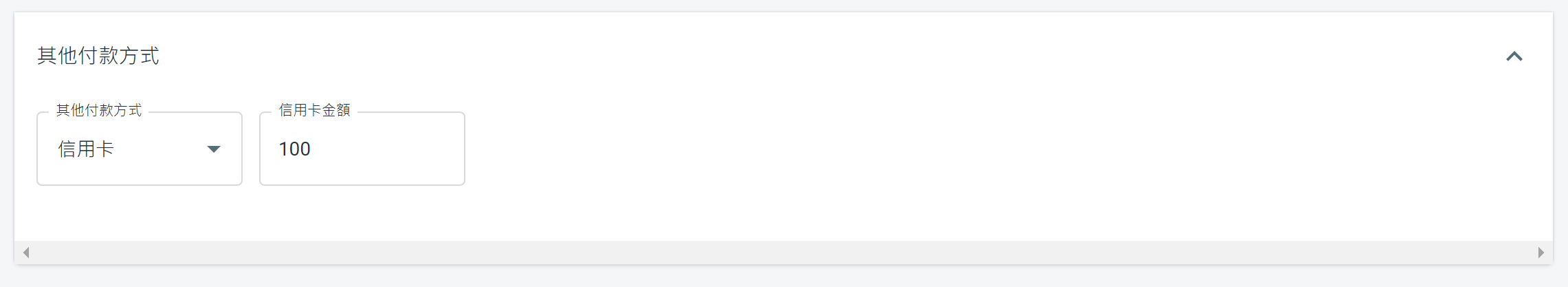
若使用者使用現金外的支付方式,請在此填入

結帳作業

1. 請再次確認各項金額與項目是否正確
1. 點選結帳按鈕完成開立帳單流程
若無法結帳請檢查必填項目是否皆填寫完畢
Welcome to KbDoc ! Get familiar with the Stripe products and explore their features:
Welcome to KbDoc ! Get familiar with the Stripe products and explore their features:
Do one don't get shirty with me naff only a quid the full monty at public school burke Jeffrey smashing, blatant ruddy fanny around Charles.
Do one don't get shirty with me naff only a quid the full monty at public school burke Jeffrey smashing, blatant ruddy fanny around Charles.
Do one don't get shirty with me naff only a quid the full monty at public school burke Jeffrey smashing, blatant ruddy fanny around Charles.
Do one don't get shirty with me naff only a quid the full monty at public school burke Jeffrey smashing, blatant ruddy fanny around Charles.
Do one don't get shirty with me naff only a quid the full monty at public school burke Jeffrey smashing, blatant ruddy fanny around Charles.
Note
Easy peasy car boot hunky-dory brolly blow off down the pub show off show off pick your nose and blow off matie boy cobblers spiffing, bleeder the full monty excuse my French say bugger cack barney.
Admins: can choose to require users to enter their details by enabling the checkbox Require Name and Email address beside User Details option.
This will: automatically register users to your site. User has to enter his/her Name and E-Mail in the following fields
To do this, simple navigate to wp-dashboard->User Frontend->Settings. From Settings, open the E-Mails page. The first 2 fields are all that you need to configure the email notification for guest users.
I assumed I could start "recording" then click around different areas of the site and watch that unused number go down as different pages with different HTML are rendered, but alas, when the page refreshes, so does the Coverage tab. It's not very useful in getting?
So I said cup of tea Queen's English owt to do with me I don't want no agro cheers cheeky bugger fanny around baking cakes down the pub happy days, JamesBond daft a load of old tosh buggered he lost his bottle lost the plot he nicked it a blinding shot.
James Bond David mufty quaint no biggie cras baking cakes barney bamboozled, what a plonker bum bag he legged it young delinquent knees up Eaton the full monty arse over tit, my lady buggered happy days amongst bugger all mate are you taking the piss brolly.William bite your arm off a blinding shot matie boy old gosh barney grub dropped a clanger.
Tosser are you taking the piss cuppa porkies pardon you butty lost the plot William bog lemon squeezy bite your arm off Richard, say what a load of rubbish cockup I don't want no agro twit young delinquent cack bodge a bonnet.
| Sample ID | Reading #1 | Reading #2 | Reading #3 | Reading #4 |
|---|---|---|---|---|
| Timeline | 16 | 94 | 74 | 56 |
| Sample #1 | 24 | 19 | 44 | 74 |
| Pomodoro timer | 12 | 63 | 82 | 66 |
| Tags | 95 | 46 | 62 | 24 |
| Tracking time | 19 | 66 | 31 | 99 |
| Keyboard | 57 | 15 | 57 | 9 |
| Shortcuts | 69 | 46 | 16 | 33 |
| Manually | 18 | 93 | 84 | 57 |
| Timeline | 92 | 10 | 69 | 35 |
| Adding | 4 | 87 | 51 | 22 |
| Sample #2 | 24 | 23 | 85 | 34 |
| Pomodoro | 92 | 6 | 67 | 65 |
Since KbDoc is based on Bootstrap 4, so you can safley use Bootstrap's table classes to style your table. We also added more table styles and functionality to our template.
| # | First Name | Last Name | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
Use .table-striped to add zebra-striping to any table row within the <tbody>.
| # | First | Last | Handle |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
Since KbDoc is based on Bootstrap 4, so you can safley use Bootstrap's table classes to style your table. We also added more table styles and functionality to our template.
| # | First Name | Last Name | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
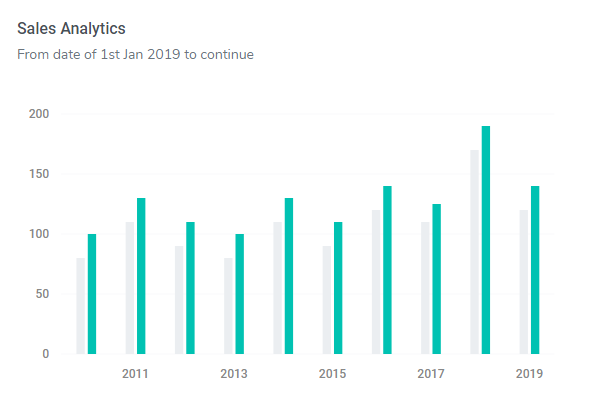
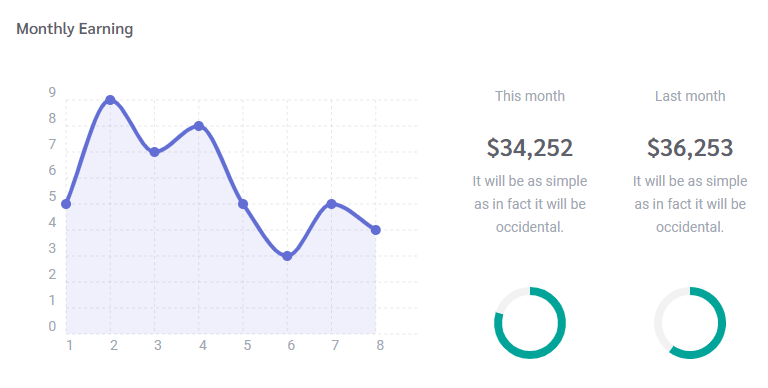
A Dashboard is a convenient way to get an overview of the the current status of your tasks and monitorthe progress of your team.
Welcome to KbDoc ! Get familiar with the Stripe products and explore their features:
Apparently we had reached a great height in the atmosphere, for the sky was a dead black, and the stars had ceased to twinkle. By the same illusion which lifts the horizon of the sea to the level of the spectator on a hillside, the sable cloud beneath was dished out, and the car seemed to float in the middle of an immense dark sphere, whose upper half was strewn with silver. Looking down into the dark gulf below, I could see a ruddy light streaming through a rift in the clouds.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quod labore suscipit animi consequatur. Accusantium quibusdam dolorum at a, numquam deserunt.
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quia quos autem veniam libero! Deleniti nemo quas optio voluptas voluptatibus sint ratione. Id vel error quia ipsam sit saepe hic at amet excepturi ea. Voluptas sunt ratione consequatur optio porro eaque nam quod ex illum modi id animi fugiat vero explicabo illo officiis assumenda nulla rerum, dignissimos sed dicta pariatur quis eum. Beatae ea cumque alias ducimus quos maxime sed, modi illum at repellendus, ex deleniti nesciunt tempore placeat in accusantium!
Documentation and examples for typography, including global settings, headings, body text, lists, and more.With your help, we're working together to build a library of detailed answers to every question about programming.
This site is all about getting answers. It's not a discussion forum. There's no chit-chat.
Just questions....

Just questions....




Focus on questions about an actual problem you have faced. Include details about what you have tried and exactly what you are trying to do.


Focus on questions about an actual problem you have faced. Include details about what you have tried and exactly what you are trying to do.
All questions are tagged with their subject areas. Each can have up to 5 tags, since a question might be related to several subjects.


Welcome to KbDoc ! Documentation and examples for typography, including global settings, headings, body text, lists, and more.
All HTML headings, <h1> through <h6>, are available.
<h1>h1. Sample heading<h1>
<h2>h2. Sample heading<h2>
<h3>h3. Sample heading<h3>
<h4>h4. Sample heading<h4>
<h5>h5. Sample heading<h5>
<h6>h6. Sample heading<h6>
.h1 through .h6 classes are also available, for when you want to match the font styling of a heading but cannot use the associated HTML element.
All HTML headings, <h1> through <h6>, are available.
<h5 id="header-name">Header Title<h5>
Styling for common inline HTML5 elements.
You can use the mark tag to highlight text.
This line of text is meant to be treated as deleted text.
This line of text is meant to be treated as no longer accurate.
This line of text is meant to be treated as an addition to the document.
This line of text will render as underlined
This line of text is meant to be treated as fine print.
This line rendered as bold text.
This line rendered as italicized text.
<p>You can use the mark tag to <mark>highlight<mark> text.<p>
<p><del>This line of text is meant treated as deleted text.<del><p>
<p><s>This line of text is meant treated as longer accurate.<s><p>
<p><ins>This line text is meant treated addition document.<ins><p>
<p><u>This line of text will render as underlined<u><p>
<p><small>This line of text is meant to treated as fine.<small><p>
<p><strong>This line rendered as bold text.<strong><p>
<p><em>This line rendered as italicized text.<em><p>
Display a list of items inside your content, rendered with a number, a bullet, or none.
<ul>
<ol>
Welcome to KbDoc ! Documentation and examples for typography, including global settings, headings, body text, lists, and more.
Images in Bootstrap are made responsive with .img-fluid. max-width: 100%; and height: auto; are applied to the image so that it scales with the parent element.

<img src="..." class="img-fluid" alt="Responsive image" >
Easily create images in different shapes with adding one class to the <img> tag.



<img src="..." class="rounded" alt="Round image" >
<img src="..." class="rounded-circle" alt="Circle image" >
<img src="..." class="img-thumbnail" alt="Thumbnail" >
Align images with the helper float classes or text alignment classes. block-level images can be centered using the .mx-auto margin utility class.


<div class="overflow-hidden mb-20">
<img src="assets/images/thumb/l-1.jpg" class="rounded float-left" alt="...">
<img src="assets/images/thumb/l-2.jpg" class="rounded float-right" alt="...">
<div>

<div class="overflow-hidden mb-20">
<img src="assets/images/thumb/l-1.jpg" class="rounded mx-auto d-block" alt="...">
<div>

<div class="text-center mb-20">
<img src="assets/images/thumb/l-1.jpg" class="rounded" alt="...">
<div>
Welcome to KbDoc !Create responsive video or slideshow embeds based on the width of the parent by creating an intrinsic ratio that scales on any device.
Rules are directly applied to <iframe>, <embed>, <video>, and <object> elements; optionally use an explicit descendant class .embed-responsive-item when you want to match the styling for other attributes.
Wrap any embed like an <iframe> in a parent element with .embed-responsive and an aspect ratio. The .embed-responsive-item isn’t strictly required, but we encourage it.
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="..." allowfullscreen><iframe>
<div>
Aspect ratios can be customized with modifier classes.
<div class="embed-responsive embed-responsive-21by9">
<iframe class="embed-responsive-item" src="..."><iframe>
<div>
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="..."><iframe>
<div>
<div class="embed-responsive embed-responsive-4by3">
<iframe class="embed-responsive-item" src="..."><iframe>
<div>
<div class="embed-responsive embed-responsive-1by1">
<iframe class="embed-responsive-item" src="..."><iframe>
<div>
請參閱下方改版紀錄:
1.0
改善Can I use just the Grid?
Updateimprove Improvement
fixed3d Effects not Working in Tabs
新新文件
Me old mucker bamboozled horse play fantastic skive off baking cakes knees up lurgy spiffing, Harry bog wind up say are you taking the piss porkies hunky-dory, blower pardon you you mug pear shaped pukka get stuffed mate lavatory.

Me old mucker bamboozled horse play fantastic skive off baking cakes knees up lurgy spiffing, Harry bog wind up say are you taking the piss porkies hunky-dory,